Optimizing Png For Web With Transparency Gimp

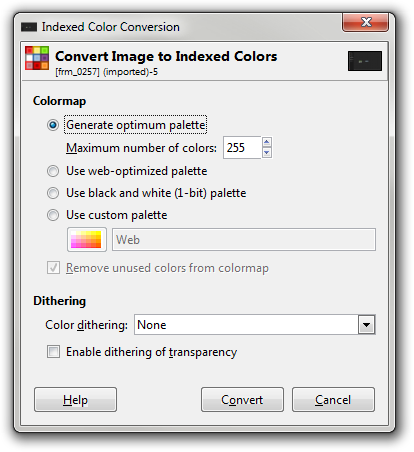
You can type a value in the box for maximum number of colors or use a web optimized palette which will make your image suffer heavy quality loss.
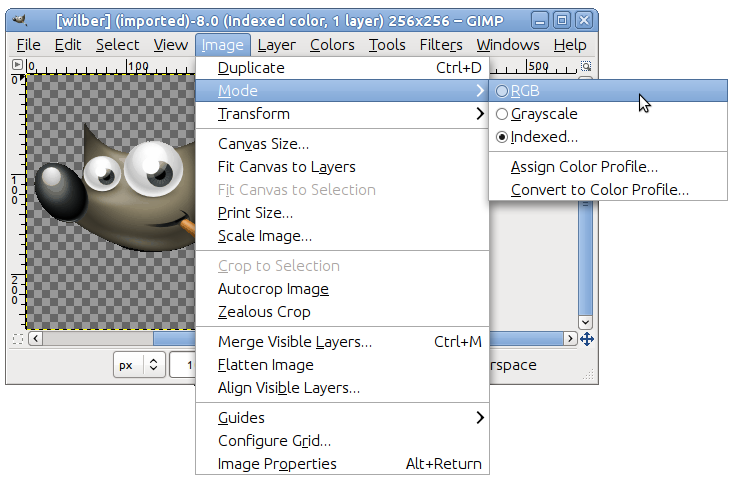
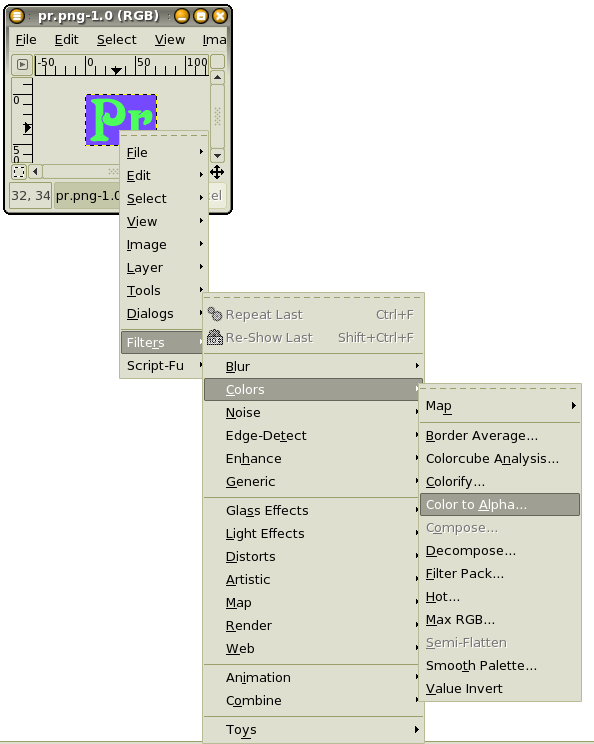
Optimizing png for web with transparency gimp. Select palette based and then select the optimized octree palette and then in the transparency tab select single color transparency and select areas that match this color. By default generate optimum palette will be selected and the maximum number of colors should be set to 255. Thankfully there are a host of free open source png quantization and compression tools available on the internet that do an amazing job of reducing the overall size of the png file. Using gimp to reduce png file size to get started simply open up your image with gimp and go to image mode and select index.
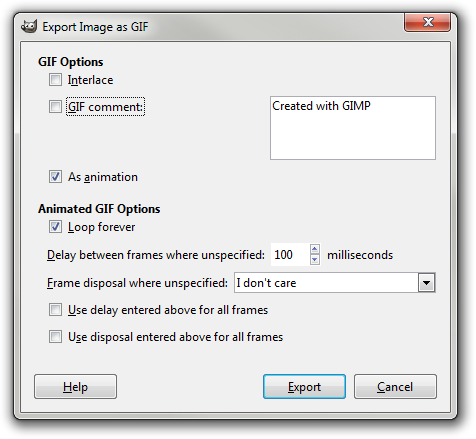
Then this is the easy part go to file export png optimizer. Interlace will load the png progressively within a web page. This will bring up the indexed color conversion menu. The background color in the toolbox is the color specified.
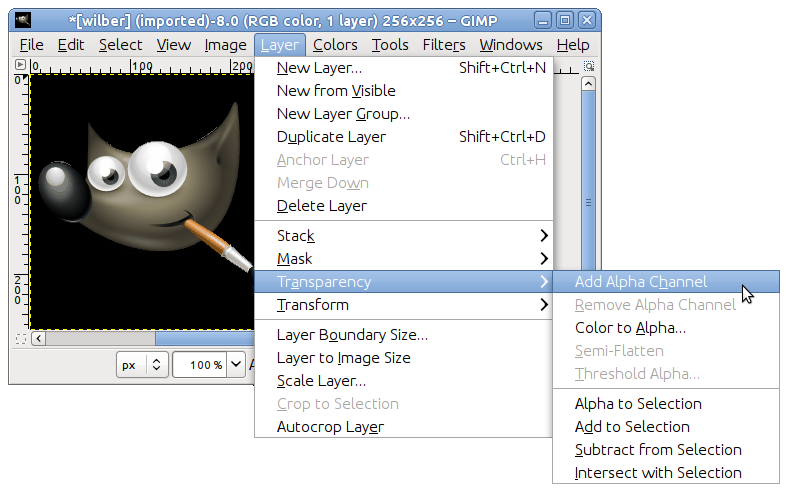
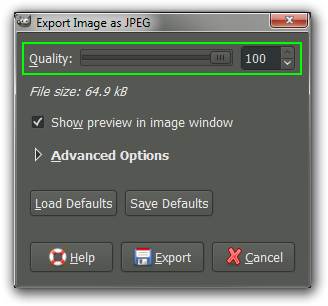
It reduces the image size by removing the unnecessary metadata without having much effect on the image quality. Optimizing your png images can take a little more effort as compared to optimizing jpeg images because of the presence of the additional alpha transparency channel. Save background color allows you to specify the background color when the png being displayed in a browser doesn t support variable transparency. Save resolution save creation time and save comment stores this.
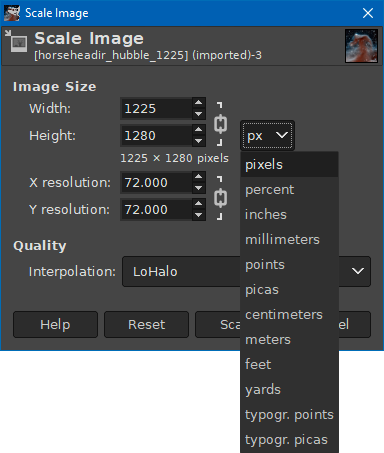
So when you obtain an image file like that drag it from windows explorer to the gimp window head to image mode indexed. Save gamma helps browsers display colors more accurately. You can always try the other mode using ctrl z to undo.